Compliance with legal regulations can be a chore. It’s not likely to show up on your list of the most exciting topics.
But website compliance with ADA isn’t substantial only for the sake of avoiding penalties and lawsuits. ADA compliance can lead to better relationships with your customers and more revenue.
There’s tons of information on the Internet about ADA compliance. So we’ve decided to build this guide so you can know everything necessary to make sure your website is ADA compliant.
What is ADA Website Compliance?

The Americans with Disabilities Act requires businesses to make reasonable accommodations for customers with recognized disabilities. When you think of ADA compliance, you might think of physical locations, such as ramps, braille signs, and service animals. But your digital assets also have to be accessible to those with disabilities.
ADA regulations are necessary because it’s often difficult for those without disabilities to see the world through the eyes of those who do. What may seem like a small detail to some may be an insurmountable mountain to others.
Businesses must give everyone an equal chance of receiving their services. For this to be true, your website should use the tools and technologies available to make sure those with disabilities can interact successfully with it.
How Do I Know If My Website Needs To Be ADA Compliant?
Under Article III of the ADA, businesses must comply with ADA directives if they’re “public accommodations,” such as hotels, stadiums, restaurants, grocery stores, banks, and public transportation.
Since a digital presence is essential even to “brick-and-mortar” public places, their websites have to be ADA compliant as well.
ADA is a law. Disabled persons or their representatives can bring lawsuits against you if your site is not accessible. Companies have paid millions of dollars in penalties and damages due to non-compliance.
But fear of penalties isn’t always the best motivator for compliance. A better experience for your customers should be the main incentive for making your site accessible.
You may be losing business if people can’t use your site. If you navigate to a website on your smartphone and the site is not mobile-friendly, you’re quickly turned off and likely move on to another place.
Similarly, if a disabled person navigates to your site and it’s not accessible, they’ll leave your site and move on to the company that cares enough to do it.
How Can I Tell If My Website Is ADA Compliant?
ADA compliance impacts every part of your website. There is value in engaging with professionals who are experienced in ADA compliance to make sure your site meets the requirements. (Let us know if you need help).
However, there are automated tools and paid services that can scan your website and let you know where your site could use some accessibility touch-ups. The W3C has a list of tools you can use to evaluate your website’s accessibility features.
Level Access is an example of an Accessibility Management Platform (AMP). AMP software doesn’t only scan your website and give you suggestions. It also integrates accessibility into your development lifecycle and across all of your applications. It can help serve as a base of operations for all of your ADA compliance needs.
Automated testing alone may not be enough to guarantee compliance. You can fix low-hanging fruit with such tools, but you should get some help from someone who has experience with ADA compliance. They’ll be able to help with more nuanced ADA compliance situations.
ADA and WCAG and Section 508, Oh My!
Cliched Wizard of Oz references aside, many of our clients ask about all of the different standards and laws that exist around accessibility. Let’s set the matter straight.
ADA is the Americans with Disabilities Act. It’s the law that requires public places to be accessible to those with disabilities. It applies to websites but doesn’t necessarily prescribe what you need to do.
That’s where Web Content Accessibility Guidelines come in. WCAG is a collection of guidelines published by the World Wide Web Consortium. An update, WCAG 2.1., was recently released. WCAG provides precise steps you can take to make your website accessible to those with disabilities.
Section 508 is an accessibility law that requires federal government websites to be accessible to people with disabilities. If you’re not in the federal government, you don’t have to worry about Section 508.
Four Things to Do Right Now to Start Getting Compliant

There’s no reason to overhaul your website right now. Here are some quick wins you can get to help you get started with ADA compliance.
Color Contrast
Poor color contrast can make it difficult for the 217 million people with moderate to severe vision impairment to read the content on your site. WCAG suggests at least a 4.5:1 contrast ratio between text and background colors. If you can, bump contrast to 7:1 for even better results.
Use Buttons With Helpful Text
Don’t use buttons with only “click here” as the text. Make clear what will happen when the user clicks the button. Clear calls-to-action are helpful no matter what, so it’s worth the small effort to change them.
Add Closed Captions to Video Content
Here’s another example of a practice that helps increase your reach while building an accessible website. Transcribe your videos and add closed captions to them. Not only will this help those with hearing loss consume your content, but putting closed captions on videos shared on social media will also increase consumption. You can use a service like Rev.com for easy video transcription.
Write Helpful Alt Text for Images
Alt text is the text that pops up when you mouse over an image. Screen readers will also read it. Use alt text that describes the picture and explains the point. “A red shoe” is not helpful. “Queen Elizabeth once wore this red shoe” will tell the visitor why the image is there. Adding useful alt text with keywords can also boost your SEO as a side effect.
Check our post on designing for ADA for more quick improvements you can make today to make your site more accessible.
Does ADA compliance help SEO?
You may have read that making your site accessible will improve SEO rankings. Some marketers have used this argument to support a business case for accessibility.
Unfortunately, this advice is wrong. There is some overlap, but accessibility and SEO are two different disciplines with two different goals. Google can sometimes give more ranking juice to more accessible sites, but that is likely a coincidence from the overlap between the two.
The overlap between SEO and accessibility isn’t enough to use as a business case to get buy-in from higher-ups. We’ll cover the actual incentives later.
Accessibility, at best, is a fringe factor in SEO, similar to being mobile-friendly or using HTTPS. All are great ideas, but each on its own isn’t enough to rank highly in search results.
Moz has a great write-up on where accessibility and SEO overlap. According to them, the main areas of overlap are:
- Video transcription
- Image captioning
- Image alt attributes
- Title tags
- Header tags (H1, H2, etc.)
- Link anchor text
- On-site sitemaps, table of contents, and breadcrumbs
- Content ordering
- Size and color contrast of text
- Semantic HTML
It’s not our intention to rain on anyone’s parade. But the truth is, making your site accessible isn’t automatically going to improve SEO. It’s best to treat these disciplines as separate initiatives.
What Are the Incentives for ADA Compliance?
If SEO isn’t the business case for accessibility, then what is?
The simple answer? Revenue.

You may be losing business if people can’t use your site. The situation is similar to the mobile revolution. The majority of page visits come from a mobile device. If you navigate to a website on your smartphone and the site is not mobile-friendly, you’re quickly turned off and likely move on to another.
Similarly, if a disabled person navigates to your site and it’s not accessible, they’ll leave it and move on to the company that cares enough to do it.
You’ll also be liable if a disabled person sues you because your site isn’t compliant. There are hefty penalties if you’re found guilty. There were over 5,000 lawsuits in the first six months of 2018 alone. And these affected significant brands like Nike, Hershey’s, and Burger King.
You could lose thousands of dollars for each violation and lawsuit. But you’re also leaving money on the table by not making your site accessible to potential customers that have disabilities.
A non-accessible website doesn’t make good business sense.
What Types of Content Need to Be Compliant?
We recommend building an accessible brand. Accessibility should permeate all parts of your dealings with customers. Review all of your content to make sure all potential customers can consume it.
Here are three types of content that you may overlook for accessibility.
Videos appear in 23 percent of mobile searches and 22 percent of desktop searches as of 2018. Video is becoming more critical now than ever. It’s worth the effort to make your video content accessible. Use clear descriptions of the video’s content and offer transcriptions for those who are vision impaired. Use captions for the hearing impaired among your audience.
PDFs can be accessible, too. If you have images of text, use real text instead. Use helpful alt text for images. Add tags to indicate heading structure. Set the reading order and language, so screen readers can accurately read the document. Check out how to do these things in Indiana University’s page on accessible PDFs.
Web forms should be made so those with disabilities can contact your company or join email lists. Webaim.org has a great write-up of how to add accessible form controls to your site. I won’t repeat what they say here. Make sure you take the time so that the highest number of people possible will fill out your forms. Most sales don’t happen without someone filling out a form somewhere on your site.
Take a holistic view of your content. It’s not only web copy and blog posts. Make sure every piece of content is accessible, and you’ll be able to reach the highest number of people in your market.
Can I apply to be exempt from ADA compliance?
Clients sometimes ask me if they can apply to be exempt from ADA.
No, you can’t apply to be exempt. Only private clubs and religious organizations are exempt.
Whether you have to follow ADA or not is based on the type of business you run. If you have a public company or an e-commerce site, you have to be ADA compliant or risk lawsuits.
What Can We Do To Reduce Our Exposure to ADA Web Accessibility Claims?
ADA compliance should be a part of doing business. Incorporate best practices into your daily work to reduce your risk of exposure. Here are some ways of thinking about accessibility as part of your workflow.
Run frequent assessments using the automated tools we discussed above. Tools like Level Access can run evaluations as part of your development build cycle and checks all code changes for accessibility problems. Such platforms are worth the investment if you’re worried about ADA claims.
Use Tools That Replicate Real-life Experiences for People With a Disability

Become familiar with the built-in accessibility features of popular operating systems, like Windows 10 and MacOS. These features help you to understand the challenges faced by those with disabilities and how your site appears to them. Natives apps built on these platforms can also benefit from using accessibility features.
Another option is paid accessibility UX testing using people with specific disabilities. For example, Level Access offers digital accessibility audits where people, not computers, review your site and help you become compliant.
Depending on your website’s platform, you can use specific tools to help convert your site to be more accessible. If you’re using Wordpress, the Accessibility plugin from UserWay will help boost the accessibility of your site without changing your site’s existing code.
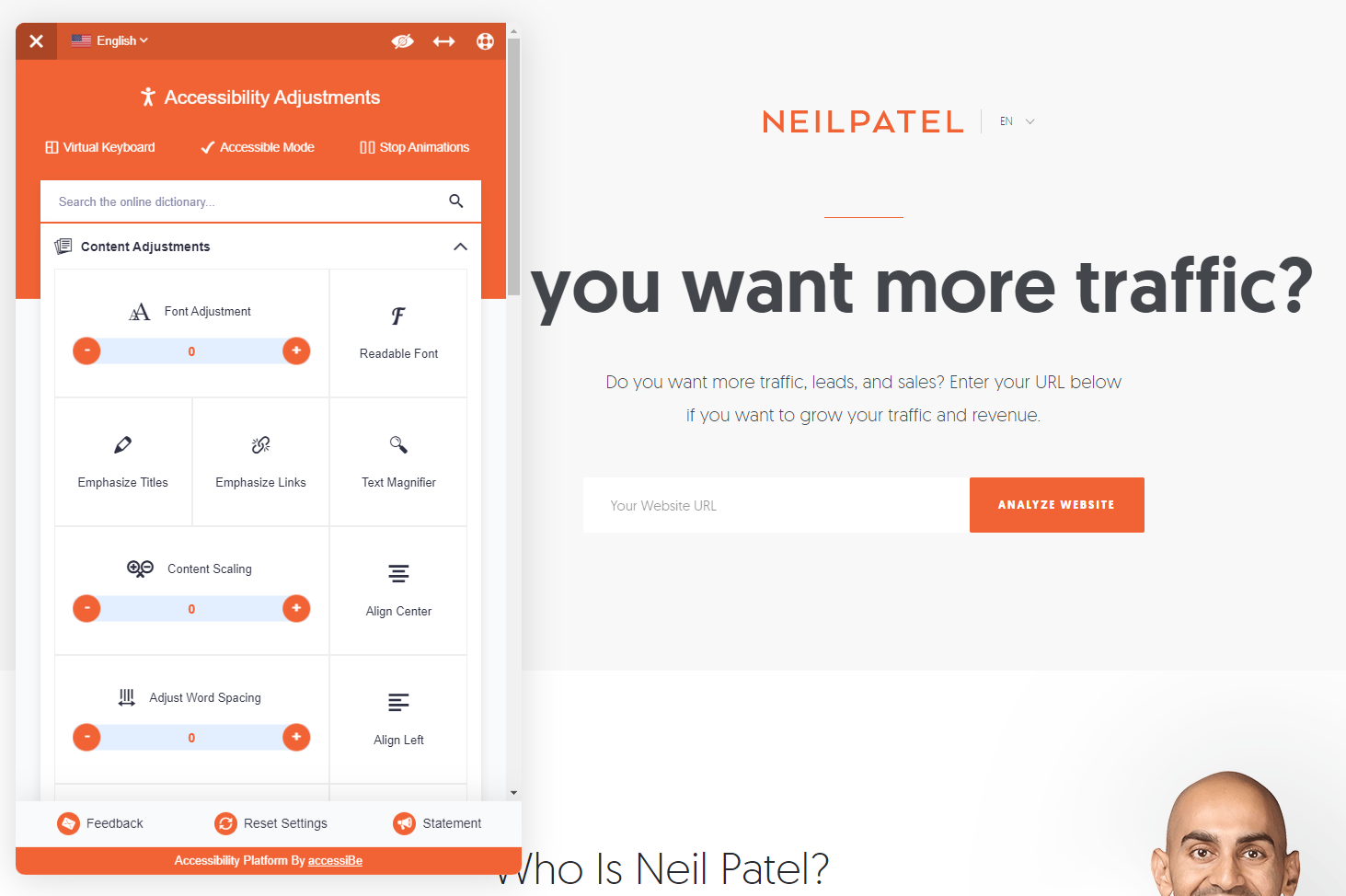
If you’re okay paying for some ADA help, accessiBe is an AI powered platform that reads your site and figures out the best way to make it compliant with WCAG 2.1 and ADA. Then it automatically updates your site and adds an accessibility control panel. Check out the screenshot below from Neil Patel’s website.

This panel gives your visitors complete control of their experience. It starts at $490/year and could be a great way to save money on development and protect you from lawsuits.
If You’re Building in Accessibility Yourself...
Use pro-ADA features in your HTML. The Accessible Rich Internet Applications (ARIA) Suite gives you the controls and tools necessary to create accessible web applications.
If you’re using Ajax, javascript controls, and other interactive internet application tools, ARIA controls are what you need to help those with disabilities use your site. Check out the WAI’s ARIA reference for more information on how to use these controls.
It’s a good idea to consult with an SEO partner to make sure any changes you make for accessibility won’t hurt your SEO.
Finally, use a trusted development partner experienced in ADA. We at Engine Room Technology have helped many clients make their sites accessible. If you need a partner for ADA, please let us know, and we can set up a free consultation.
How Does Your Mobile App Fit Into ADA Compliance?
Mobile apps need to be ADA compliant like your web apps do. However, there aren’t separate standards for mobile applications. You’ll have to follow the same guidelines as you would for your website.
Here are some quick tips for mobile compliance:
- Make sure your colors have the correct contrast.
- Don’t use green or red for error messages so color blind people can understand the messages you’re sending them.
- Any videos or images should have captions.
- Take full advantage of iOS and Android accessibility features.
Don’t Forget Your Disabled Customers
Millions of people around the Earth live with disabilities. They need the same services and products as anyone else. So don’t forget them when designing your website.
The law requires you to be accessible. But fear of a lawsuit shouldn’t be the only motivation for compliance. We feel that all are deserving of excellent service and fantastic web experiences. If you agree, take steps now to help fellow humans with disabilities to enjoy your content.
I’ve tried to tackle as many questions as possible with this guide, but we might’ve missed some. Comment below and let us know what ADA topics we missed. We’ll be glad to answer your questions.