
We’ve all been there. You’ve painstakingly overhauled your site to be ADA compliant and to match the Web Content Accessibility Guidelines (WCAG). Then just a short time later, changes to the standard are made and you have to start all over again.
WCAG 2.2 is officially here. But before you run screaming to your development team, we’ve put together this guide to show you what the changes are and how you can prepare for them.
What is WCAG 2.2?
WCAG 2.2 continues the work of WCAG 2.1 — improving accessibility guidance for three major groups: users with cognitive or learning disabilities, users with low vision, and users with disabilities on mobile devices.
WCAG 2.2 is backward compatible with 2.1. If you’re compliant with 2.2 you’ll automatically be covered for 2.1.
Changes in WCAG 2.2
WCAG 2.2 includes an enhancement to the 2.1 Focus Visible requirement:
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible.
To meet this requirement, a user must be presented highlighting or a cursor when tabbing through a website, especially forms and navigation. If your site uses forms, you may need to make some updates to meet this new requirement.
The new Focus Visible Enhanced requirement dictates that your focus indicator has these attributes:
- Minimum area: The focus indication area is greater than or equal to the longest side of the bounding rectangle of the focused control, times 2 CSS pixels.
- Focus contrast: Color changes used to indicate focus have at least a 3:1 contrast ratio with the colors changed from the unfocused control.
- Contrast or thickness: The focus indication area has a 3:1 contrast ratio against all adjacent colors for the minimum area or greater, or has a thickness of at least 2 CSS pixels.
The W3C has some guidance on how to meet the WCAG requirements. Let’s look at some examples from their page.
Examples of the Focus Visible Requirement
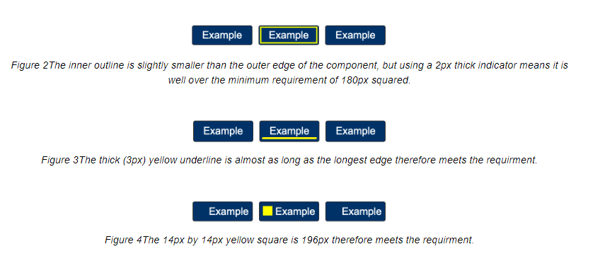
Below are examples of how you might highlight a link or button with a colored outline. Remember the contrast ratio of at least 3:1 so it’s clear which element has the focus.

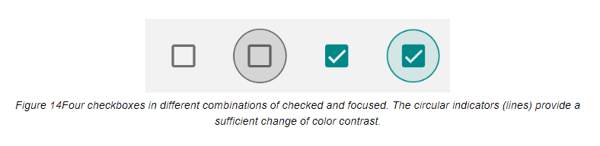
This principle can also be applied to form fields like checkboxes and even unusual shapes.
Here’s an example of a checkbox.

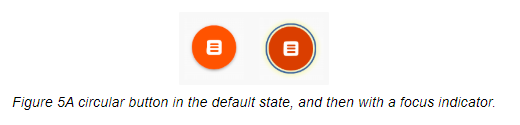
And some weird shapes.


This guideline aims to ensure mobility-impaired or low-vision users can see exactly where the focus is at any given moment. If you keep the end goal in mind, you’ll begin to get a feel for what your users need. Navigate your site using only the keyboard to experience it as a person with disabilities would experience it.
What You Can Do Now to Prepare for the New Guidelines
You’ve seen the new guidelines. What steps should you take now to make sure your site is compliant?
Review all of the navigable areas of your current web apps that should already meet the 2.1 Focus Visible requirement. Then, make sure the design/experience also meets the requirements for 2.2. I suggest reaching out to your designer and development team now so they can tell you what it will take to meet the guidelines.
As always, we’re here to help if you need help evaluating or meeting the requirement.
For future projects, be sure enhanced focus is included in your designs. Like security, building accessibility into a site from the beginning will save you loads of headache, and money, down the road.
WCAG 2.2 enhancements should be taken seriously. Implementing the new guidelines opens up your site to new customers. By keeping up with all of the changes as they happen, you also avoid any expensive overhauls of your website.
Go and build an accessible brand. We can’t wait to see the results.