Forms are ubiquitous on the internet—email sign-ups, contact forms, loan applications. Even when you search on your favorite website, you’re using a form. Since forms are everywhere, it’s easy to assume they’re all accessible; after all, why wouldn’t they be? 
However, digital accessibility is a crucial aspect that cannot be overlooked. While it’s easy to make forms accessible, it’s just as easy to accidentally end up with an inaccessible form. Ensuring that your forms adhere to accessibility standards is essential for providing equal access to all users, regardless of their abilities.
Key Components to Check for Accessibility
Implementing certain components in your forms that promote web accessibility standards can significantly enhance user experience and inclusivity. This includes using clear and descriptive labels for form fields, indicating which fields are required, and incorporating user-friendly verification methods like CAPTCHA.
Labels
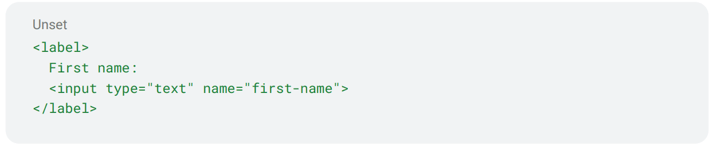
When making a form, accurately and accessibly labeling all input fields is mandatory. Labels ensure that the user knows what to enter in each field. The BEST way to ensure this is to have a visible text label programmatically assigned to each field. It’s simple, clear, and the most accessible option. Developers need to ensure that the input element is wrapped in the label element, or that the ‘for’ attribute of the label element correctly targets the relevant field.
Examples (Source: W3C.org):

A common stylistic choice that has many accessibility pitfalls is to have placeholder text acting as a label. Even though these can be made accessible for screen-reader users via aria-label and other techniques, there are still some problems:
-
Placeholder text disappears when a user begins typing (and sometimes when the user initially clicks in the field). A user may not remember the purpose of the field when they can’t see the placeholder text, and if they need to return to the field later to correct or update information, they may not know which field to update. If there are instructions in the placeholder ‘label’, such as date format, the user may need to clear out the field repeatedly to check those instructions.
-
The user may assume placeholder text is pre-populated data and become confused when trying to submit the form.
-
Placeholder text may not meet the contrast requirement of 4.5:1 per WCAG AA standards due to the common practice of setting the color to gray text on a white or light gray background.
Required Fields
While it’s common knowledge that an asterisk next to a form field or label signifies that the field is not optional, this understanding may not be universally recognized among all users.
To enhance clarity and accessibility, developers should implement a clear legend explaining the meaning of an asterisk as indicative of required fields. This practice helps ensure users comprehend what is expected before submitting their information.
It’s crucial for this legend to be positioned prominently above the form itself. Doing so guarantees that all users—especially those using assistive technologies like screen readers who navigate through elements sequentially—encounter this important instruction first.
By prioritizing such design considerations, developers can construct a more user-friendly experience while reducing potential frustration caused by incomplete submissions. Ultimately, these small adjustments substantially contribute to making forms more intuitive and accessible for everyone interacting with them.
CAPTCHA
Captchas present a complex challenge in the realm of digital accessibility. While they serve a critical function in verifying that users are human and protecting websites from automated bots, they can inadvertently create significant barriers for individuals with disabilities. For instance, image-based captchas often pose difficulties for colorblind users and individuals with low vision, as they rely heavily on visual interpretation that may not be perceivable to everyone. Similarly, audio alternatives, while intended to be more inclusive, can have limitations; users with hearing impairments or those who struggle to comprehend auditory information may find them challenging.
Captcha puzzles can be particularly problematic for users with cognitive disabilities or those who have conditions that affect their fine motor skills. These users might find it exceedingly difficult to manipulate the captcha elements, leading to frustration and potentially excluding them from accessing content on the website. Equally concerning are invisible captchas, which function without requiring user interaction but may incorrectly identify assistive technology users as artificial bots, thereby blocking legitimate human users from desired content.
When integrating a captcha solution, it is essential to follow best practices to minimize accessibility risks. This includes providing audio alternatives for visual captchas, ensuring that captchas are fully navigable via keyboard, and offering transparent and straightforward instructions on how to complete these verification tasks. Custom web developers like our experts at Engine Room can help you explore and consider alternative captcha systems that are more accommodating. For example, Cloudflare’s Turnstile has gained traction as a more accessible option for preventing spam while being less likely to create barriers for users relying on assistive technologies.
Another consideration is the use of different spam prevention methods—like honeypots—which can be effective but may still present challenges for screen readers. Therefore, while no single solution may be perfect, an informed and conscientious approach that emphasizes digital accessibility can greatly enhance user experience. By carefully considering and implementing these best practices, businesses can significantly improve accessibility for all users while still ensuring their security needs are effectively met.
Enhance Your Website with Web Accessibility Standards
Implementing digital accessibility best practices in online forms is not only a legal requirement but also a moral imperative that fosters inclusivity. By ensuring that everyone, regardless of their abilities or challenges, can easily navigate, complete, and submit forms on your website, you are opening doors to a wider audience.
Prioritizing accessibility in your online forms ultimately leads to higher user engagement and satisfaction. Remember, a website that is accessible to all is not just beneficial for your users but also positively impacts your brand’s reputation and trustworthiness.
To truly make a lasting impact, consider partnering with experts like Engine Room Technology. Our team specializes in designing and developing websites to meet web accessibility standards, ensuring that your online forms are not only user-friendly for people of all abilities but also compliant with legal guidelines. Together, we can create a more accessible and inclusive online environment, allowing your business to thrive while making a positive contribution to society.
Contact Engine Room today to learn how we can help you elevate your website's accessibility and reach your full potential.